Le design du site wide-design.com s’est épanoui au fil des nouvelles créations et des courants, mais toujours avec un soupçon de personnalité et de rigueur dans l’approche du projet. Les différentes versions sont le reflet de mon évolution au niveau conception graphique, tout en tenant compte des tendances de chaque époque à leur élaboration (de 2008 jusqu’à 2015).
Des sites en long, en large et en travers !
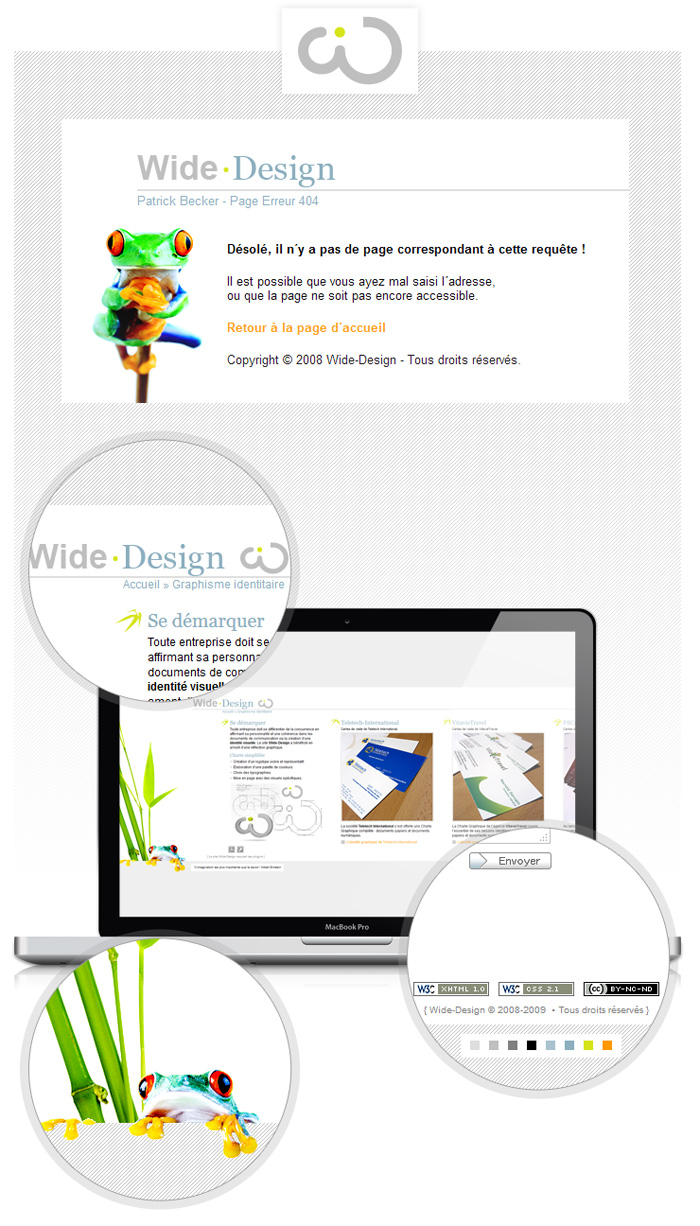
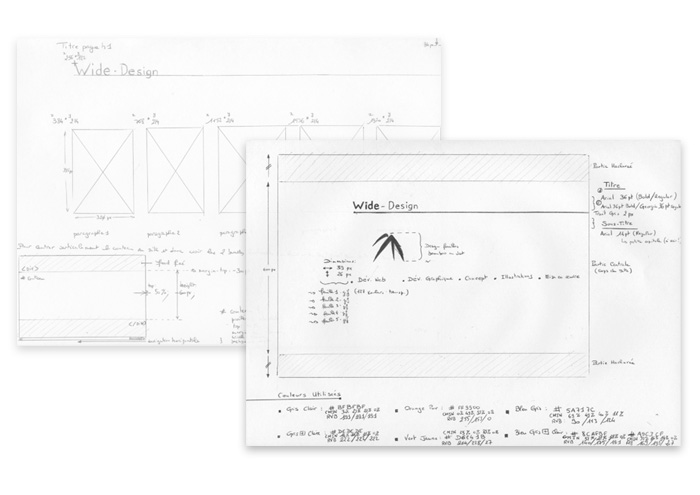
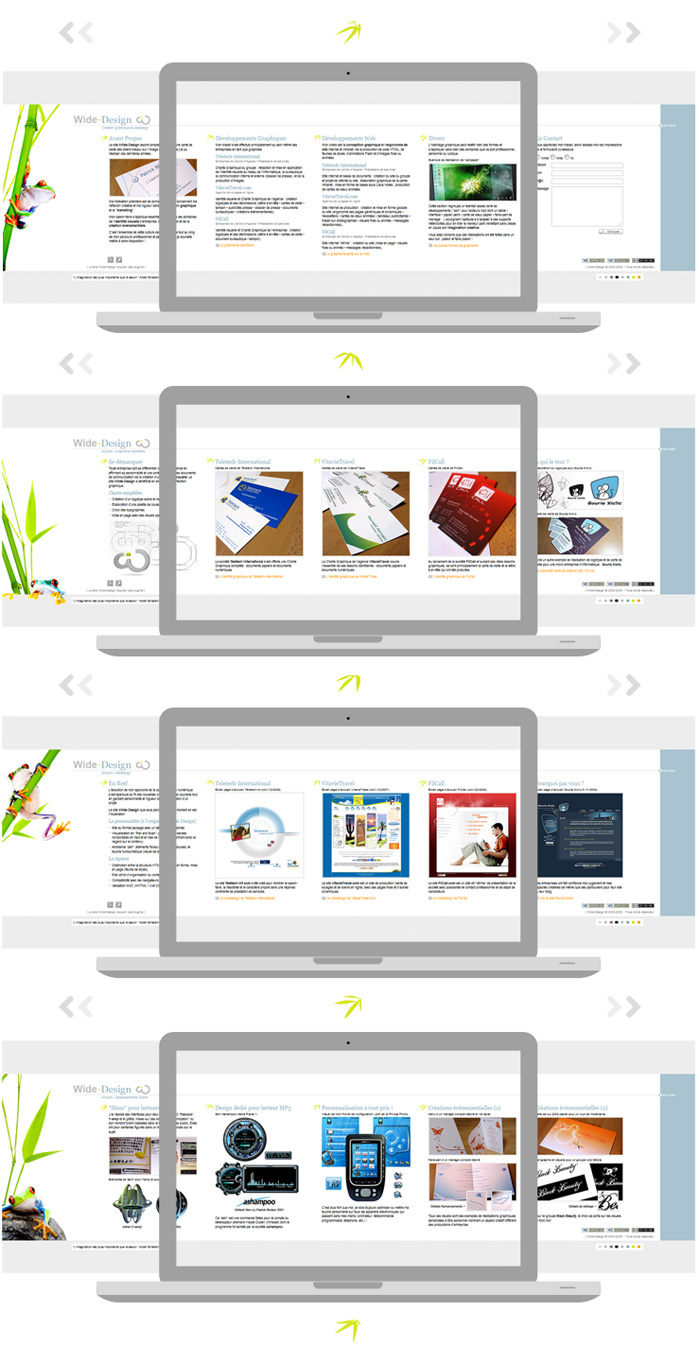
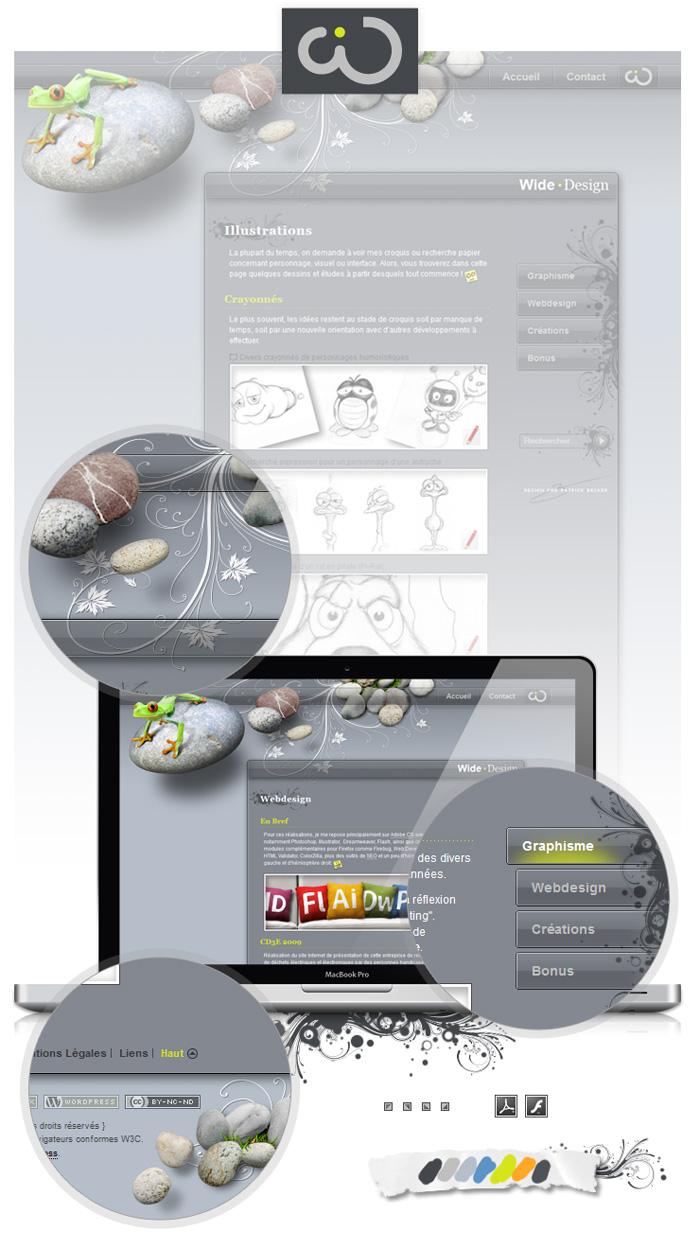
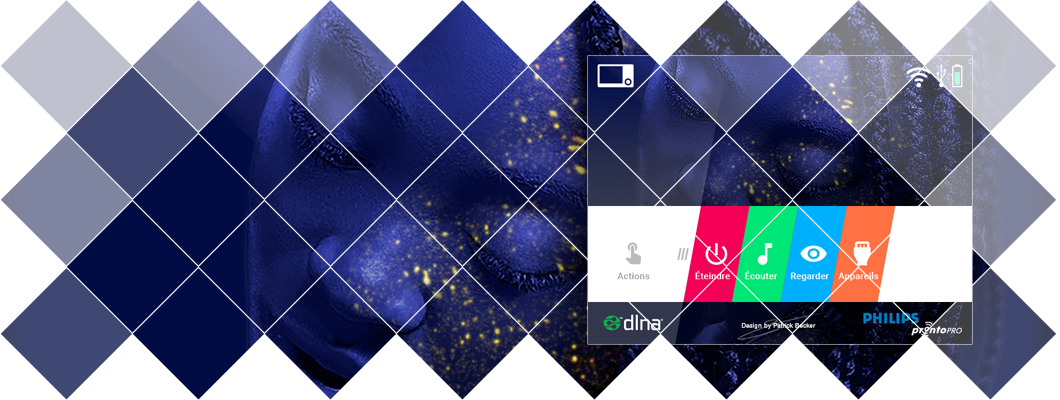
La première version du site se veut originale par une construction dans le sens de la largeur (« wide ») avec un défilement horizontal, le tout dans une ambiance épurée, zen et humoristique
Création et intégration du site wide-design en 2008






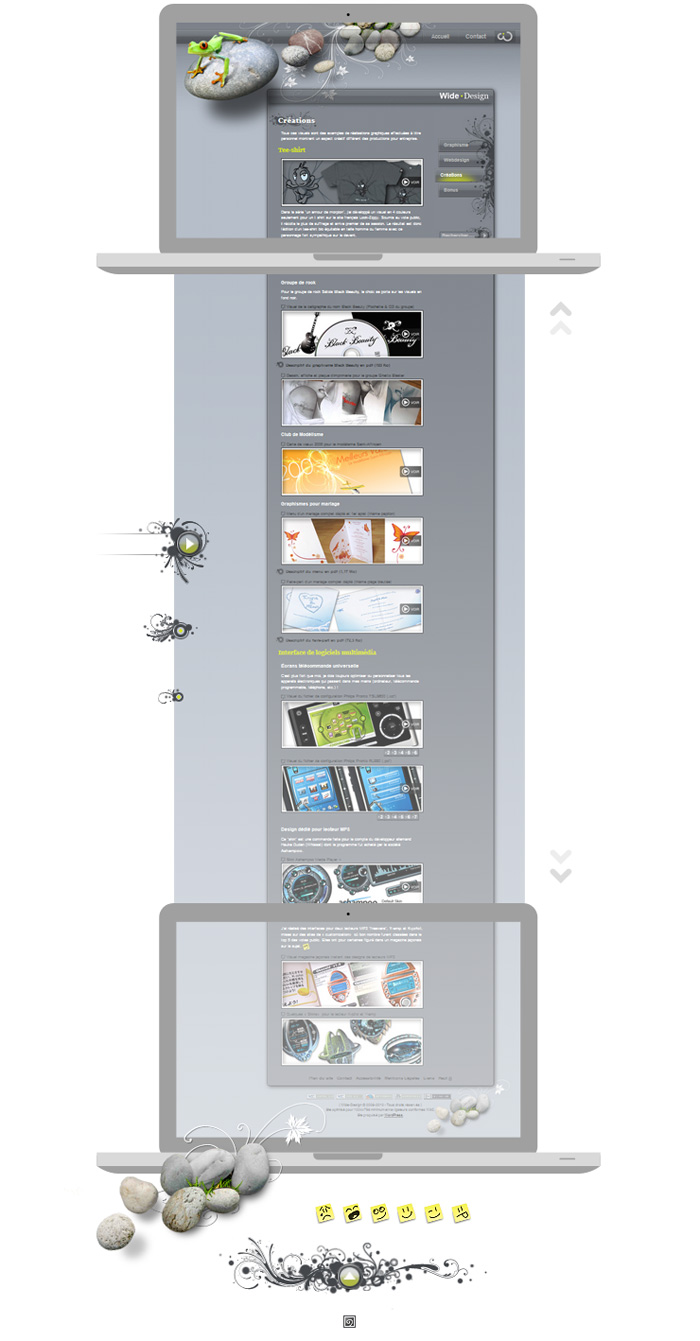
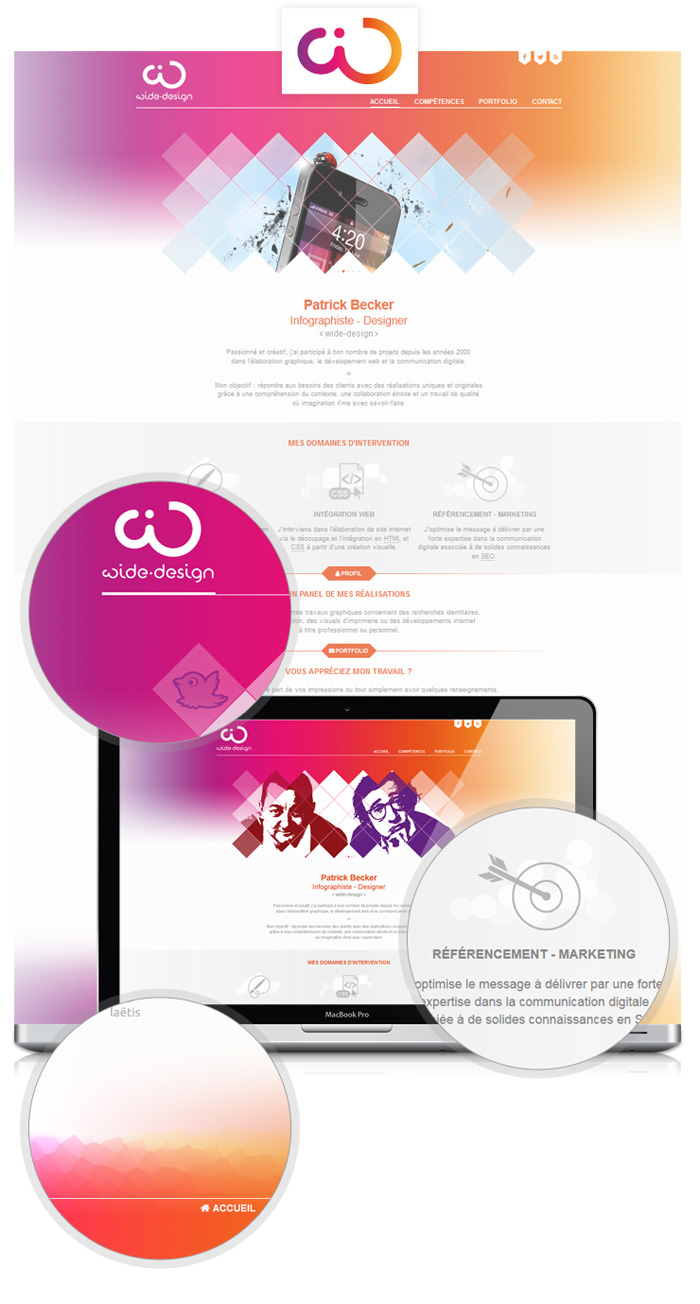
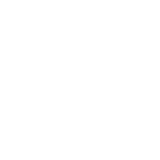
Alors que le premier a été réalisé sous Dreamweaver en XHTML et CSS, le deuxième après création graphique et découpage (HTML/CSS) fut intégrer dans un CMS (WordPress) personnalisé pour l’occasion. Dans celui-ci, je suis revenu à un fonctionnement normal avec un défilement vertical mais avec une notion de profondeur, de transparence et de mise en volume (mise en place d’images sur plusieurs plans avec certaines fixes).
Création et intégration du site wide-design en 2009-2010



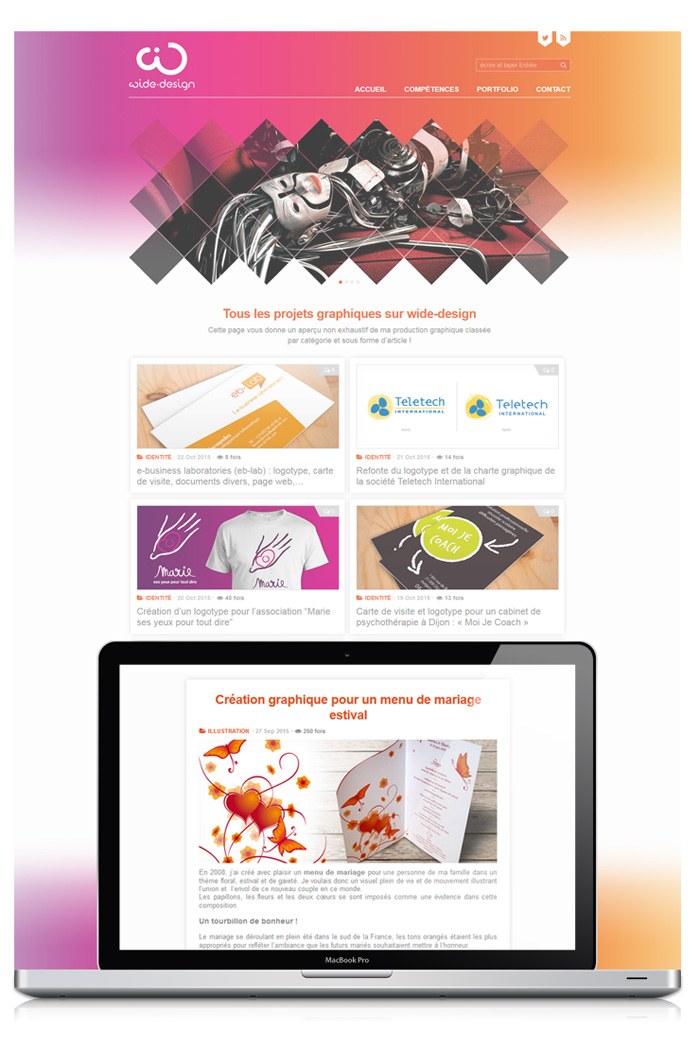
Quant à la dernière version, elle fait la part belle au contenu (mieux mis en avant) dans une ambiance chaleureuse et minimaliste. Le portfolio est ici en mode blog donc plus convivial et adapté à la discussion et au partage. A partir d’un fichier Adobe Photoshop (PSD), j’ai créé un thème personnalisé dans WordPress et adapté des plugins pour un fonctionnement optimal.
Création et intégration du site wide-design en 2015

![]()
![]()










Laissez-moi un petit mot !